
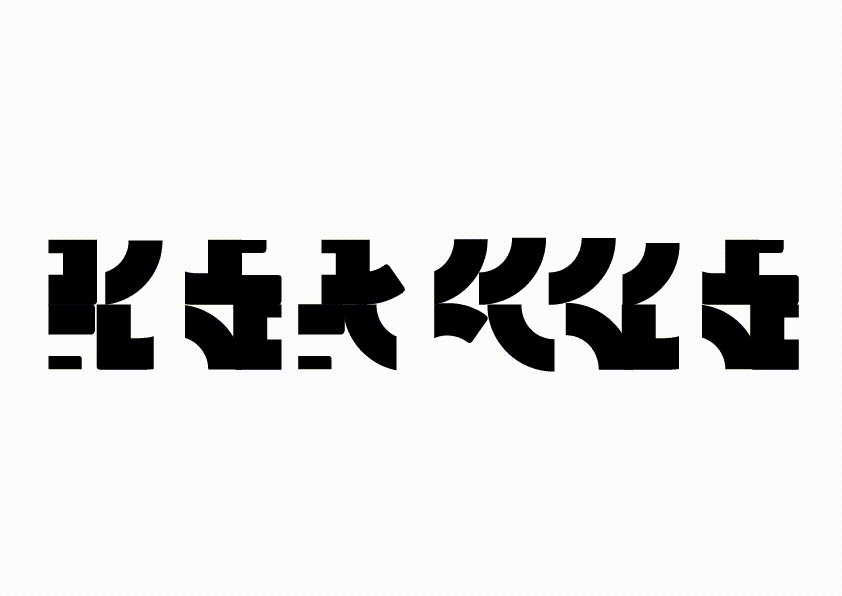
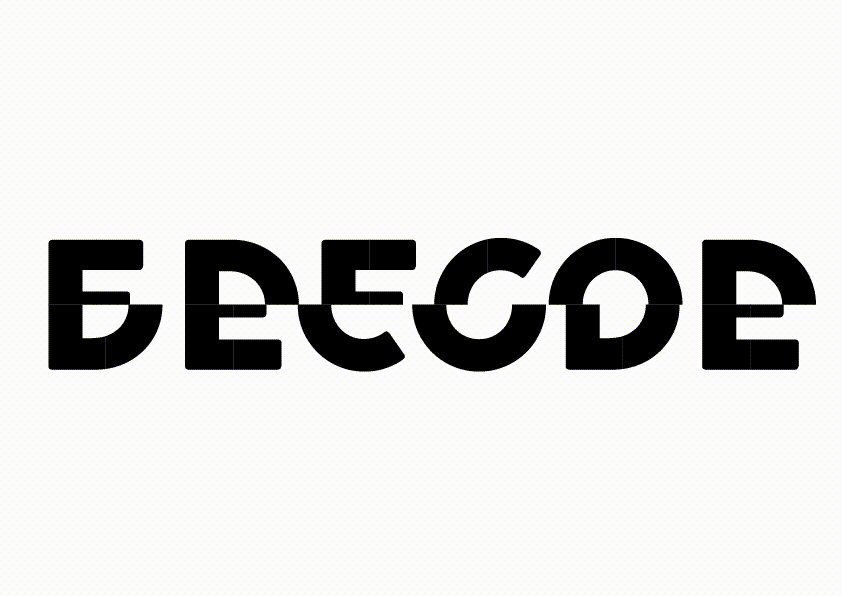
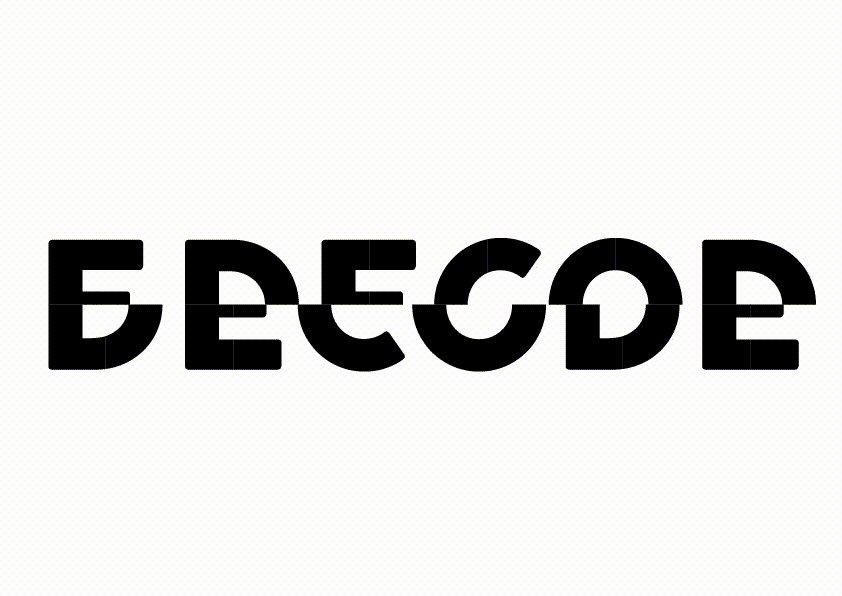
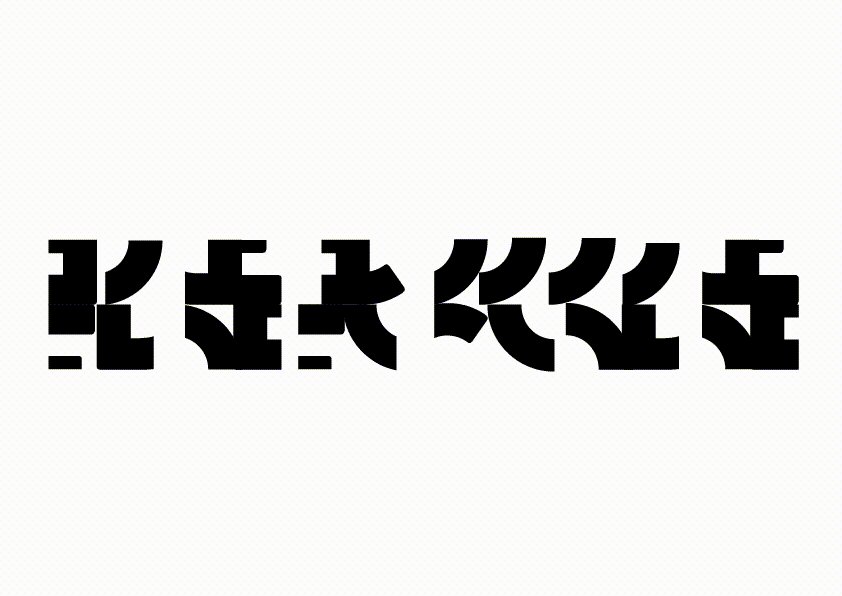
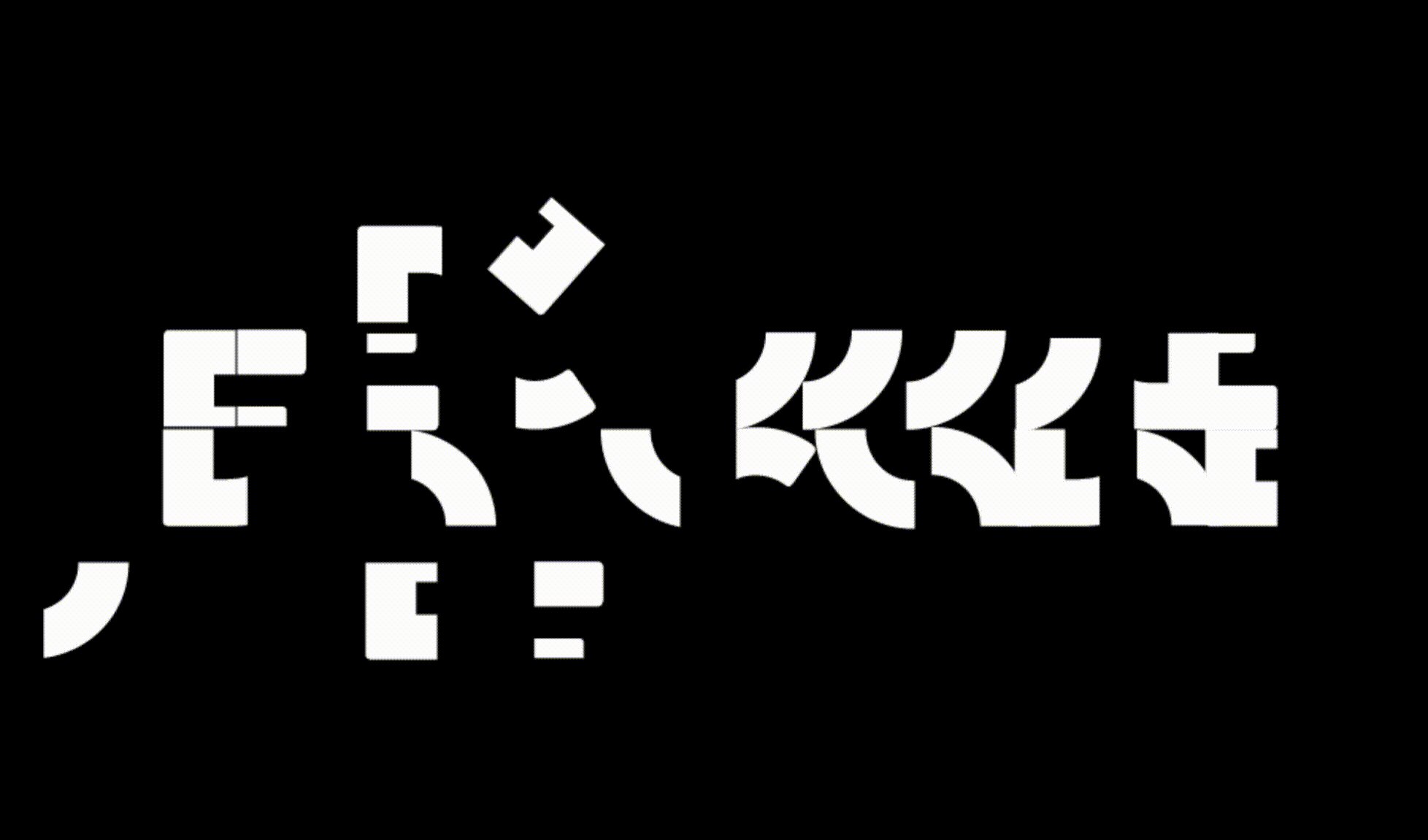
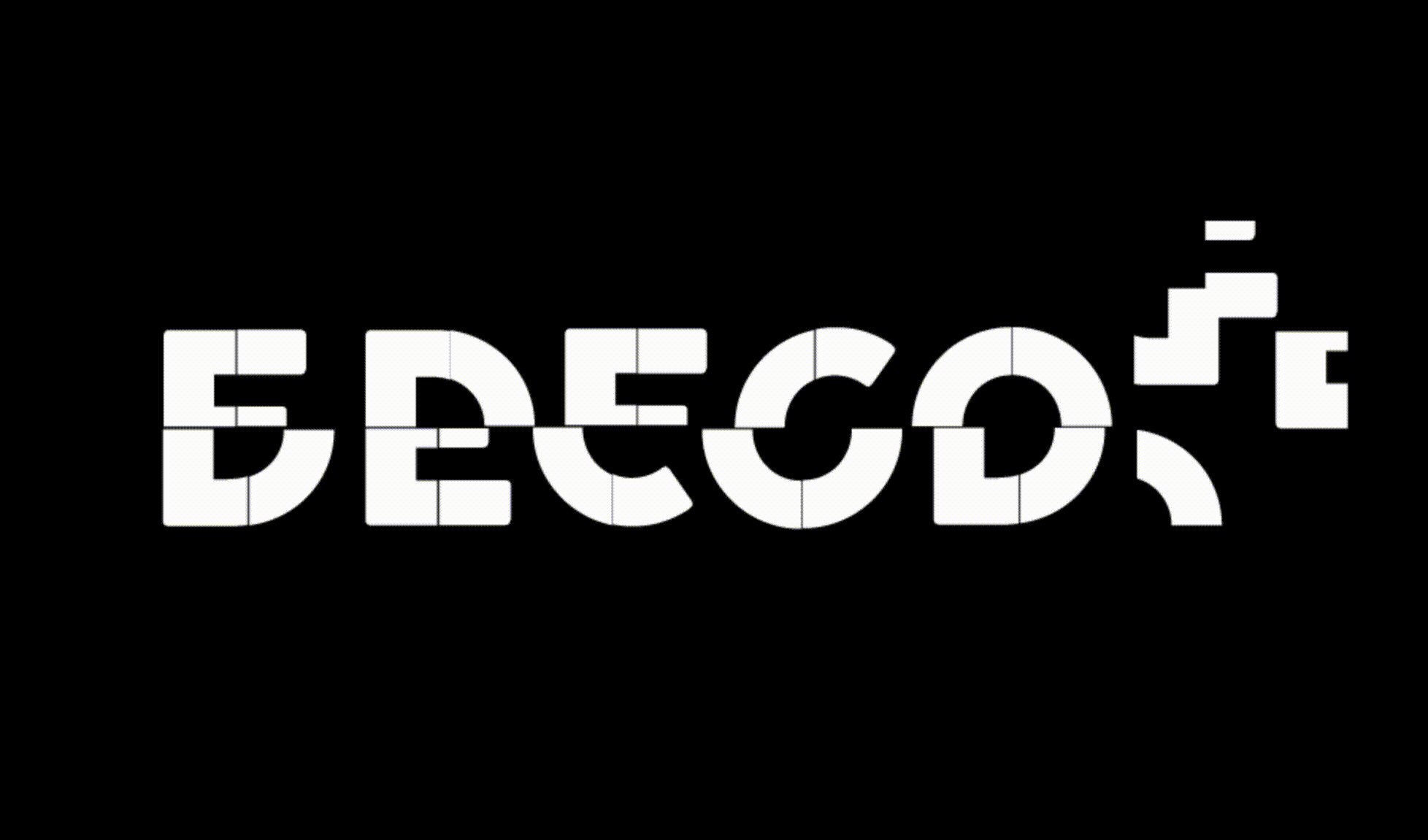
In deze schoolopdracht kregen we alle vrijheid om ons eigen ‘pixelfont’ te maken. Deze ‘pixels’ konden van alles zijn, dus niet perse alleen de vierkante blokjes waar je in eerste instantie aan denkt bij het woord pixel. Het leek mij interessant om van onderdelen van letters ‘pixels’ te maken. Ik had uiteindelijk een ritme bedacht zodat het font ook daadwerkelijk te lezen valt als je maar weet hoe het in elkaar zit. Om deze reden het ik het woord DECODE uitgebeeld.
Mijn proces
Ik was begonnen door de letters uit te printen en in vier stukken te knippen. Vervolgens heb ik de bovenkant van de letters een plek doorgeschoven naar links. Daarna de vorm die zich rechtsboven bevond omgewisseld met de vorm rechts onder. In stap drie wisselde links onder met rechts onder. En tot slot draaide de vorm links boven 180 graden.
Ik had mijn papiere ontwerp gedigitaliseerd in illustrator maar aangezien ik juist wil laten zien dat het niet maar wat krabbels zijn en het daadwerkelijk op te lossen valt, besloot ik om het te gaan animeren.
Ik had eerste de stappen voor mezelf even achter elkaar gezet zodat ik een goed voorbeeld had voor mijn uiteindelijke animatie